안녕하세요! 2024년 09월, 제로리빙 자유자재 길이조절 제품의 장단점을 꼼꼼히 분석했습니다. 구매 전 필수 체크 포인트예요!
코멧 길이조절 유아 외 BEST 4

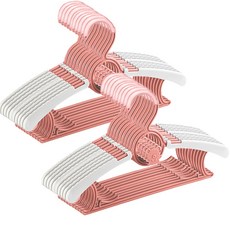
제로리빙 자유자재 길이조절 유아 아동용 옷걸이, Free, 20개, 핑크
1위 상품 후기
필수 표기정보
| 품명 및 모델명 | 상품 상세페이지 참조 |
|---|---|
| 인증/허가 사항 | 상품 상세페이지 참조 |
| 제조국(원산지) | 상품 상세페이지 참조 |
| 제조자(수입자) | 상품 상세페이지 참조 |
| 소비자상담 관련 전화번호 | 상품 상세페이지 참조 |

코멧 길이조절 유아 옷걸이, 20개
2위 상품 후기
필수 표기정보
| 품명 및 모델명 | 코멧 길이조절 유아 옷걸이 20입 |
|---|---|
| 인증/허가 사항 | 어린이 제품 공통 안전기준 |
| 제조국(원산지) | 중국 |
| 제조자(수입자) | (주)리벤스 |
| 소비자상담 관련 전화번호 | 쿠팡고객센터 1577-7011 |

아띠래빗 유아 논슬립 길이조절 옷걸이, 20개, 샌드베이지
3위 상품 후기
필수 표기정보
| 품명 및 모델명 | 아띠래빗 유아 논슬립 길이조절 옷걸이 |
|---|---|
| 인증/허가 사항 | 해당없음 |
| 제조국(원산지) | 중국 |
| 제조자(수입자) | (주)소셜빈 협력업체(정확한 제조사 또는 수입사 정보 업체미제공) |
| 소비자상담 관련 전화번호 | 쿠팡고객센터 1577-7011 |

포그망 논슬립 길이조절 아기 유아 어린이 옷걸이, 그레이, 20개
4위 상품 후기
필수 표기정보
| 품명 및 모델명 | 포그망 논슬립 길이조절 아기 유아 어린이 옷걸이 |
|---|---|
| 인증/허가 사항 | 해당 없음 |
| 제조국(원산지) | 중국 |
| 제조자(수입자) | 포그망 협력업체 |
| 소비자상담 관련 전화번호 | 쿠팡고객센터 1577-7011 |
#alret-custom::after {
content: “이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.”;
white-space: pre-wrap;
font-family: ‘Noto Sans KR’, sans-serif;
font-size: 18px; /* 본문보다 큰 글씨 크기 */
color: #d32f2f; /* 눈에 띄는 색상 */
font-weight: 700; /* 굵은 글씨 */
text-align: center;
display: block;
margin-top: 40px;
padding: 10px;
border-top: 1px solid #e0e0e0;
border-bottom: 1px solid #e0e0e0;
margin-bottom: 30px;
}
document.addEventListener(“DOMContentLoaded”, function() {
// URL에서 쿠팡 파트너스 ID 추출
function getCoupangAffiliateId() {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(‘coupang’);
}
// 쿠팡 파트너스 ID를 쿠키에 저장
function setCoupangAffiliateIdInCookie(id) {
document.cookie = “coupangAffiliateId=” + id + “; path=/; max-age=2592000”; // 30일간 유효
}
// 쿠키에서 쿠팡 파트너스 ID 가져오기
function getCoupangAffiliateIdFromCookie() {
const name = “coupangAffiliateId=”;
const decodedCookie = decodeURIComponent(document.cookie);
const ca = decodedCookie.split(‘;’);
for(let i = 0; i {
let url = new URL(link.href);
url.searchParams.set(‘coupang’, affiliateId);
link.href = url.toString();
});
}
}
updateCoupangLinks();
// 새로 추가된 링크에 대해서도 동일하게 처리
const observer = new MutationObserver(() => {
updateCoupangLinks();
});
observer.observe(document.body, { childList: true, subtree: true });
});














